Cartier Geneva
- Client: Cartier Switzerland
- Project type: Concept Store
- Date: 2021
- Services: UX/UI DesignWeb developmentArtistic directionData analytics
For the reopening of the emblematic Geneva Boutique as a concept store, Cartier Switzerland wanted to offer creative and personalized digital experiences integrated into different Boutique touchpoints. The new innovative customer’s journeys would allow Cartier to build stronger relationships with visitors and, at the same time, and collect relevant personal data about them.

01 _ Needs & Problems
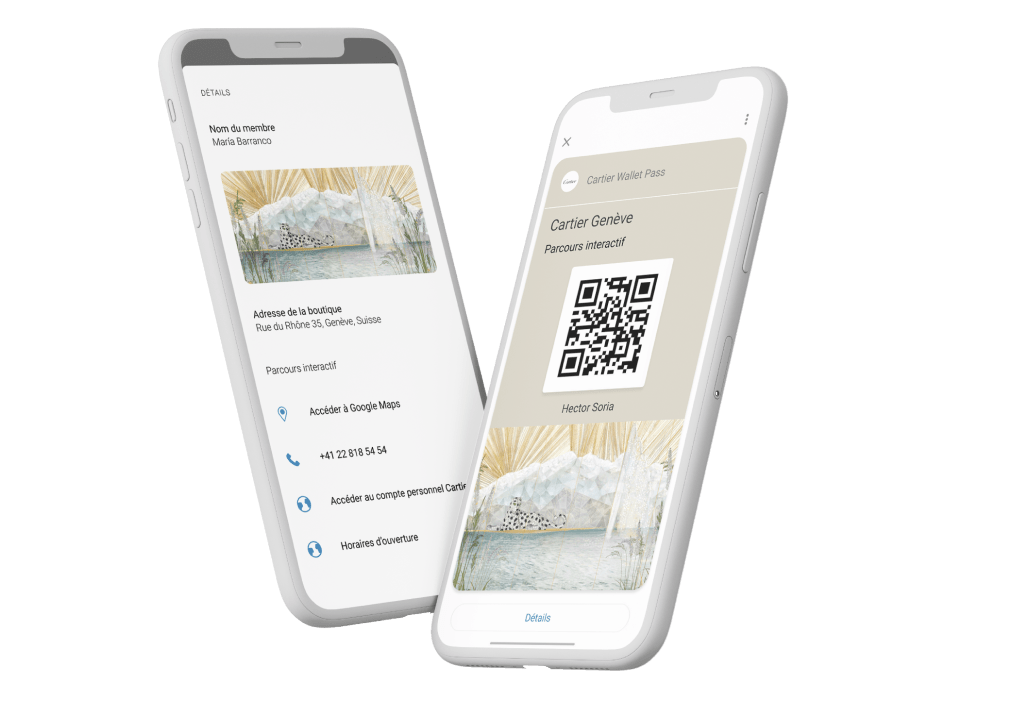
We create a Cartier personal card for each customer that will be inserted in their smartphones, opening a new channel to connect with them.
This personal digital card's first purpose is to recognize the customers when accessing the Boutique to offer them a personalized welcome and serve them better during their visit . On the other hand, the digital card gives them access to all the digital experiences in Boutique.
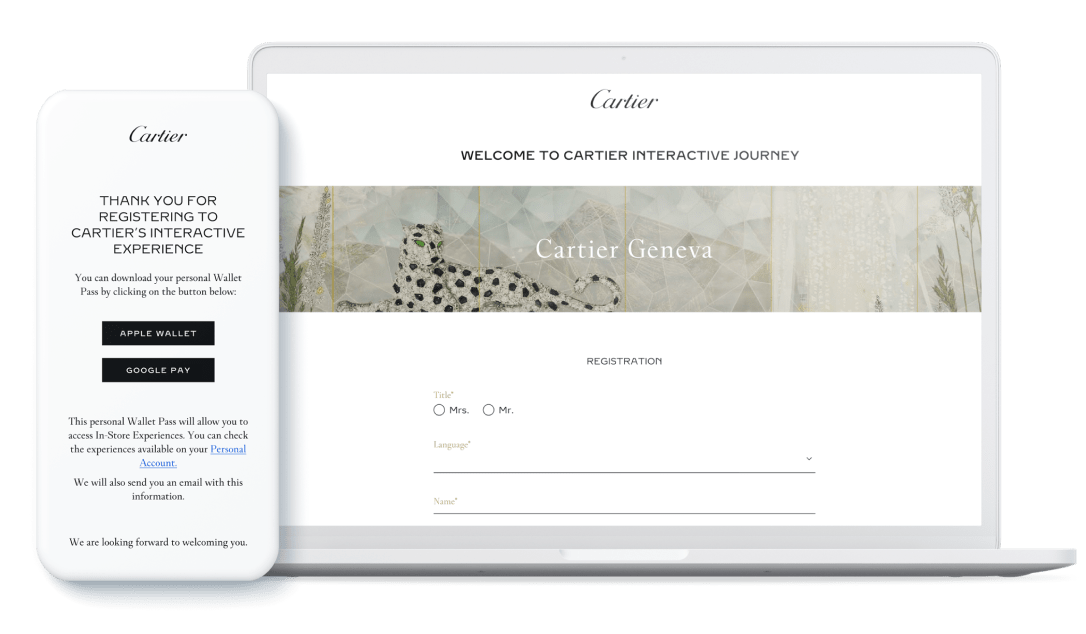
To get this Cartier personal card, each customer is invited to register through the Geneva Boutique landing page, automatically creating an iOS and Google Pay wallet pass. This wallet pass is scanned at the Boutique entrance by Cartier host, starting the personalized journey.
Another important objective for Cartier is to improve the personalization of the services offered inside and outside the Boutique and, to do so, Cartier needs to know their customers better. That’s why, for registering, the visitors fill a form with personal information, which is connected in real-time with Salesforce, Cartier’s CRM.

After the customer visits at the Boutique, personalized communications can be realized, as well as sharing invitations to exclusive events for registered customers.
03 _ Solutions
What we have and why to meet your needs, solve your problems...? List and explain each service/tool/solution we have done.
Geneva Boutique landing page
Creation of Geneva Boutique landing page for the customers to register, and receive their personalized wallet pass to start the experience.
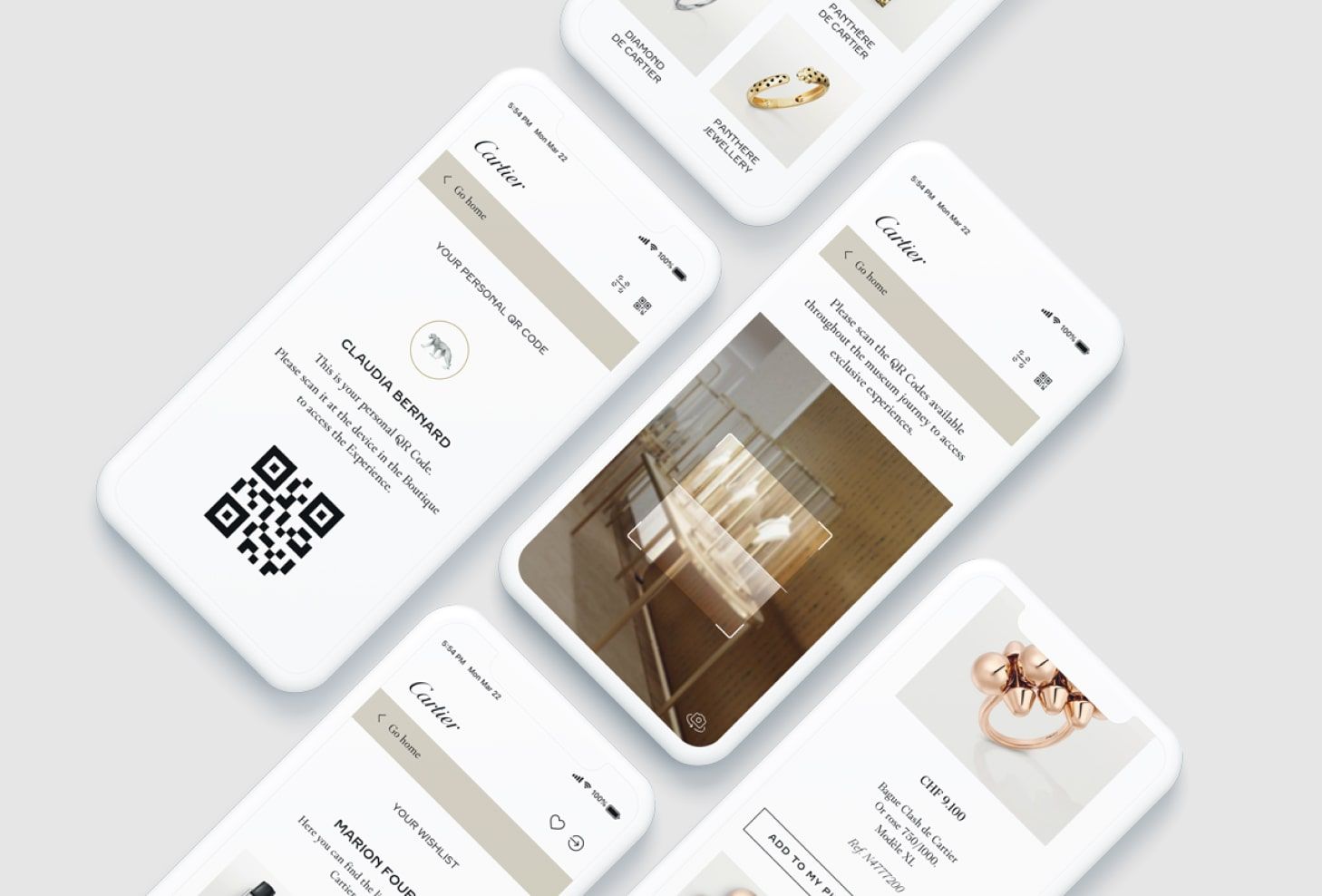
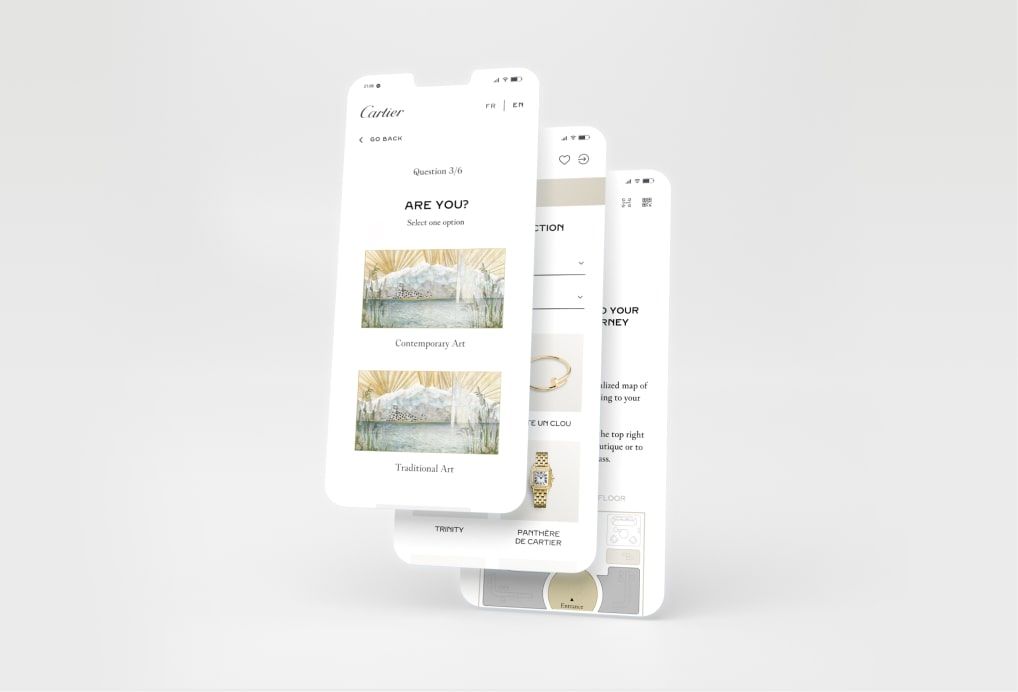
Personal Webapp
Creation of a Personal Webapp for each customer, including a personalized Boutique map according to their interests and preferences, guiding the visitors through different areas and recommended digital experiences.
Boutique webapp
Creation of a Boutique webapp that contains a QR Code reader to be able to identify the customers by scanning their wallet passes at the Boutique entrance.
1 / 5
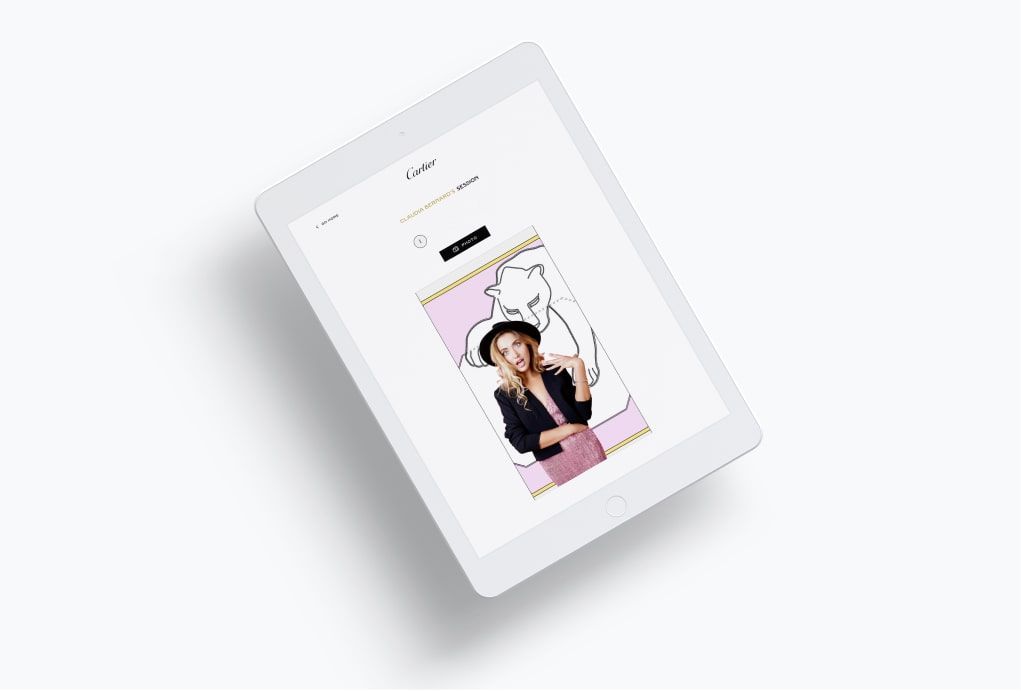
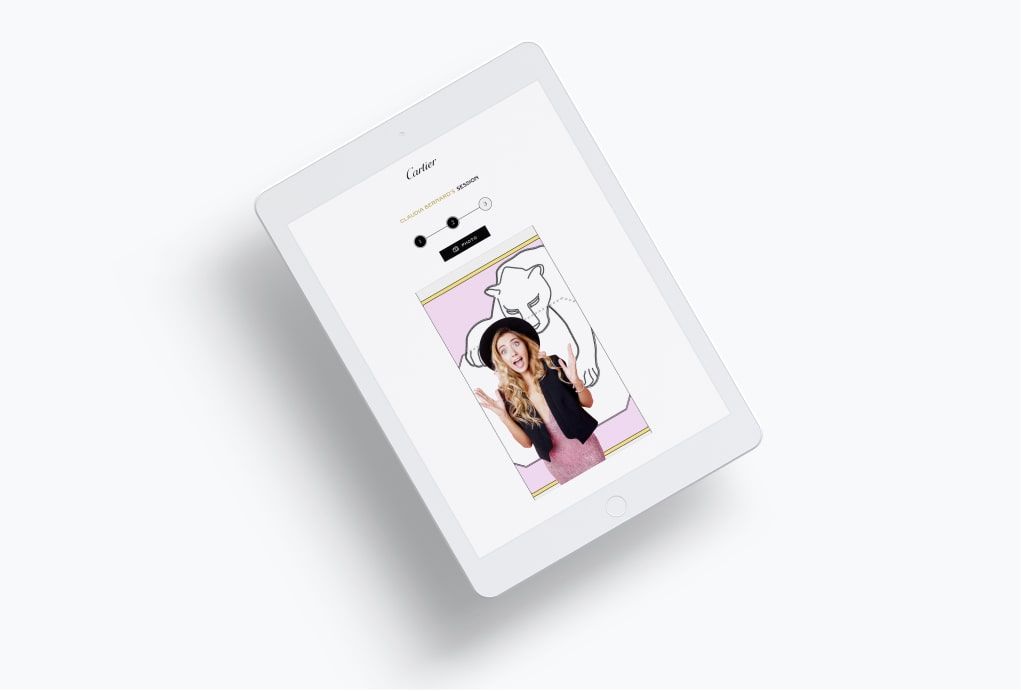
Digital Photobooth experience
Creation of a Digital Photobooth experience offering the customer a personalized photo session. A GIF is then created and the visitor can receive it by email.
Digital Collage experience
Creation of a Digital Collage experience to generate a personalized collage according to the customer’s taste. The collage can then be sent to the customer by email and/or by post.

Wallet passes
The use of technology such as wallet passes has been a key factor for the guest identification in order to offer them personalized experiences and services. The customers can have quick access to their Cartier card stored in their smartphone wallet pass application.
Different workshops with Cartier teams were required to understand the Boutique functioning in order to create a viable customer journey, helping Cartier staff in their daily tasks.
The UX/UI team designed the different platforms and wallet passes including all the functionalities required, before being developed by the technical and developers team.
03 _ Future Projects Improvements
As this project perfectly responded to Cartier needs in terms of data collection and customer identification, it will also be implemented in other Boutiques in Switzerland.

04 _ Results
Cartier Geneva Boutique reopening was a great success. Close to 1,600 customers registered in the first weeks and received a personal wallet pass to access the Boutique experiences.
A short message to thank you for your time, your energy, your involvement, and your professionalism in this project.
Mathieu Girard
Team
Project Manager: Annabelle Culty, . Marion Fournier, .
UI Designer: Cristela Domínguez, .
Development: Héctor Soria, . Kevin Maikath, .
Stack
Axure, .Figma, .Gitlab, .iOs and Google Pay Wallet pass, .HTML, .CSS, .Java Script, .Python, .Node, .Vue.js, .PHP, .Nuxt, .Go, .Ruby, .